【永久保存版】ウェブエンジニアが入れるべきchromeの拡張機能

今回はウェブエンジニアが入れるべきchromeの拡張機能をおすすめ順にご紹介していきたいと思います。
目次
★ ★ ★ ★ ★
まずは星5つのあまり知られていなさそうな優れものからご紹介していきます。
1. Image Size Info
▶ Image Size Info をChromeに追加する

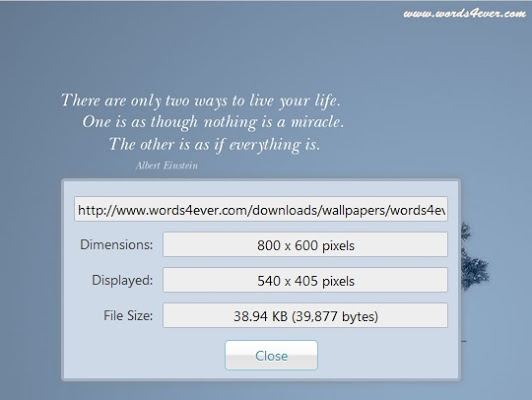
これはcororonでもとても重宝している拡張機能です。
画像サイズを知りたい画像の上で「右クリック > View Info」を押すだけで、実際の画像サイズとウェブ上で表示されているサイズが一目で分かる優れものです。
開発ツールを開かずとも画像サイズが分かるのは本当に便利です。
2. Server Switcher for Google Chrome™
▶ Server Switcher for Google Chrome™ をChromeに追加する

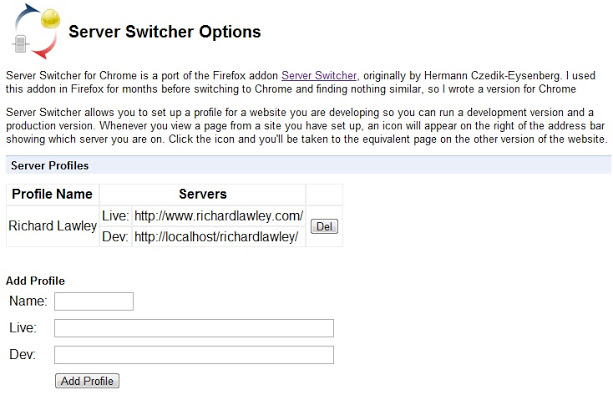
こちらは本番環境とステージング環境(テスト環境)をスイッチひとつで切り替えることのできる便利な拡張機能です。
右上の拡張機能のアイコンをクリックして「オプション」から設定できます。

Nameにサイト名を入れて、Liveに本番環境のURLを記入、Devにステージング環境のURLを記入します。
URLを設定していないサイトでは拡張機能のアイコンは下記のままですが、

URLを設定すると下記のようになります。
▼本番環境URLを開いている時

▼ステージング環境URLを開いている時

URLを設定した場合は、このアイコンを押すだけで、本番環境URLとステージング環境URLをスイッチすることができる大変便利な機能です。
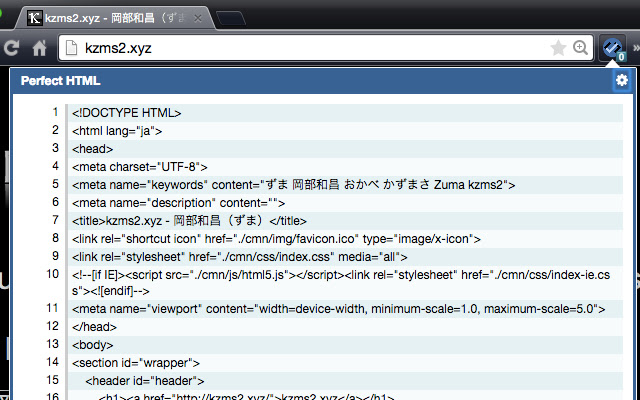
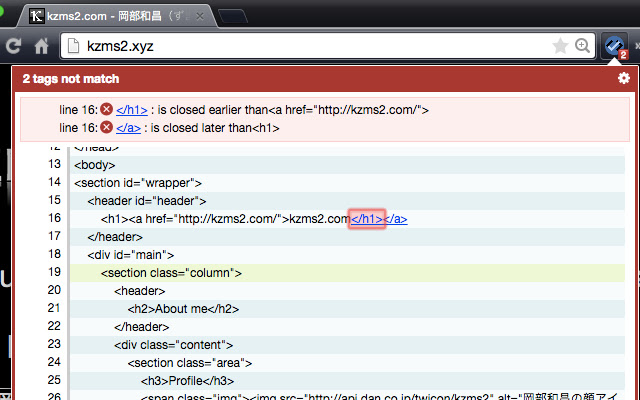
3. HTMLエラーチェッカー

HTML構文ミスが一目で分かる優れものです。
スタイルが崩れた時にhtmlの記述が間違えていたら一目でどこが間違えているのかが分かります。

また、構文ミスがないかエラーチェッカーとして使える優れものです。
★ ★ ★ ★ ☆
続いてみんながよく知っているおなじみの必須拡張子です。
1. FireShot

間違いなくウェブエンジニアの中でシェア率が高いであろう、PCの画面のスクリーンショットをとる時に最適なツールです。
画像の拡張子もJPEG、PNGやPDFを選ぶことができ、キャプチャを取りたい範囲も選べる優れものです。
開発ツールのスマホ表示も丸々スクリーンショットできるのが特徴です。
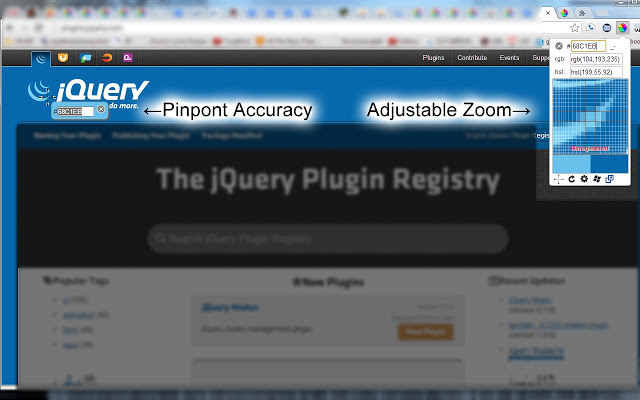
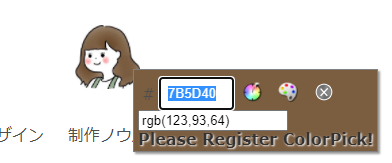
2. ColorPick Eyedropper
▶ ColorPick Eyedropper をChromeに追加する

ウェブ上の色が分かるスポイトツールです。
この拡張機能のいいところは何といっても16進数のカラーコード、だけでなくRGB値も出してくれるところです。

background-colorだけに透過度を指定したいときはRGB値が必要になるので、とても便利です。
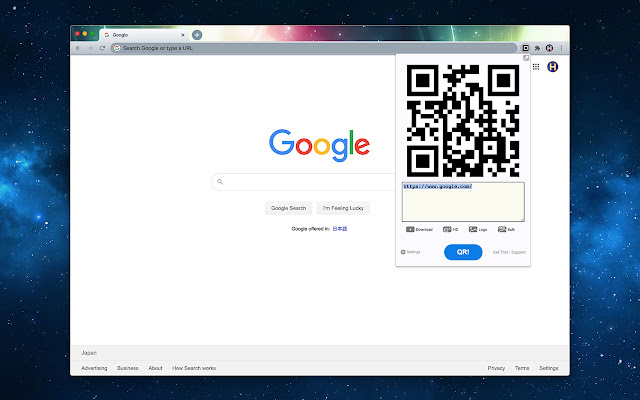
3. QRコード作成器 (Quick QR)
▶ QRコード作成器 (Quick QR) をChromeに追加する

ウェブページを実機でチェックするときに必須の拡張機能です。
ほかにもQRコード作成の拡張機能が存在するのですが、正直どれも変わりないです。
★ ★ ★ ☆ ☆
続いて星4つです。
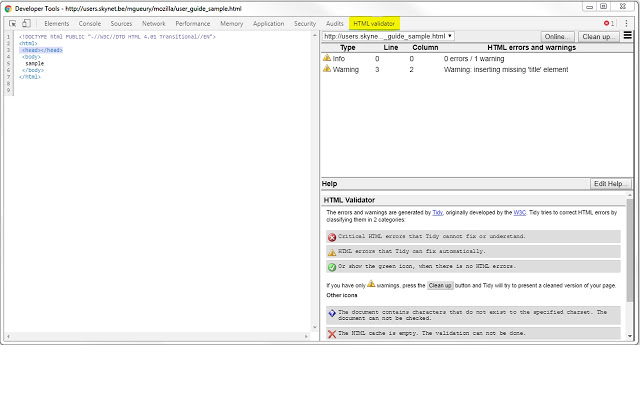
1. HTML Validator

こちらもHTMLエラーチェッカーと似たものになるのですが、こちらはバリデーターとして厳密にチェックするときに便利です。
※この拡張子はjsの表示に影響を及ぼす場合があります。もし自分のPCのみjsが動かない等不具合がある場合はこの拡張機能をOFFにしてみることを推奨します。
まとめ
いかがでしたでしょうか。
こちらで紹介した拡張子をすでに入れている方もいると思いますが、「あ、これは知らなかったー!」というものがあればぜひ、入れてみるといいかもしれません!
また、いい拡張子があれば本記事更新していきたいと思います!
