jQueryとは?基本的な動かし方と、動かない時の対処法

1. jQueryとは
ウェブページを動的に動かしたいとき「JavaScript」というプログラミング言語を使用することが多いのですが、「JavaScript」を学んだことのない人から見れば長い長い”呪文”のような言語です。
しかし、ウェブ制作に関わる以上、ページを動的に動かしたいという依頼は避けて通れないものです。
そこで、この呪文のよな言語を簡単にしたものが「jQuery」( JavaScriptのライブラリ )になるわけなのです。
2. jQueryの基本的な動かし方
jQueryの基本的な動かし方には2パターンの方法があります。
1つ目は jQueryを動かすために必要な.jsファイルを ダウンロード せずにhtml内で外部ファイルとして読み込む方法。
2つ目はjQueryを動かすために必要な.jsファイルをダウンロードして html内で内部ファイルとして読み込む方法 。
【方法1】ダウンロード せずに 外部ファイルとして読み込む方法
それでは ダウンロード せずにhtml内で外部ファイルとして読み込む方法 の手順を見ていきましょう。
手順1. CDNをそのまま<head>内に記述するだけ
下記のCDNはそのままjQueryを使用したいページの<head></head>内に記述するだけでjQueryが動くようになる便利なものになっております!
<head>
.
.
.
//jQuery CDN からファイルを読み込む場合
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
//Google CDN からファイルを読み込む場合
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
//Microsoft CDN からファイルを読み込む場合
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.0.min.js"></script>
</head>それぞれ表示スピードなどの誤差はあるのですが、それほど決定的な大きな違いはなさそうなので、私はGoogleをいつも使用させていただいております!
ダウンロード せずに 外部ファイルとして読み込む方法は以上になります!
簡単ですね。笑
【方法2】ダウンロード して内部ファイルとして読み込む方法
続いてはダウンロード してhtml内で内部ファイルとして読み込む方法のご紹介です。
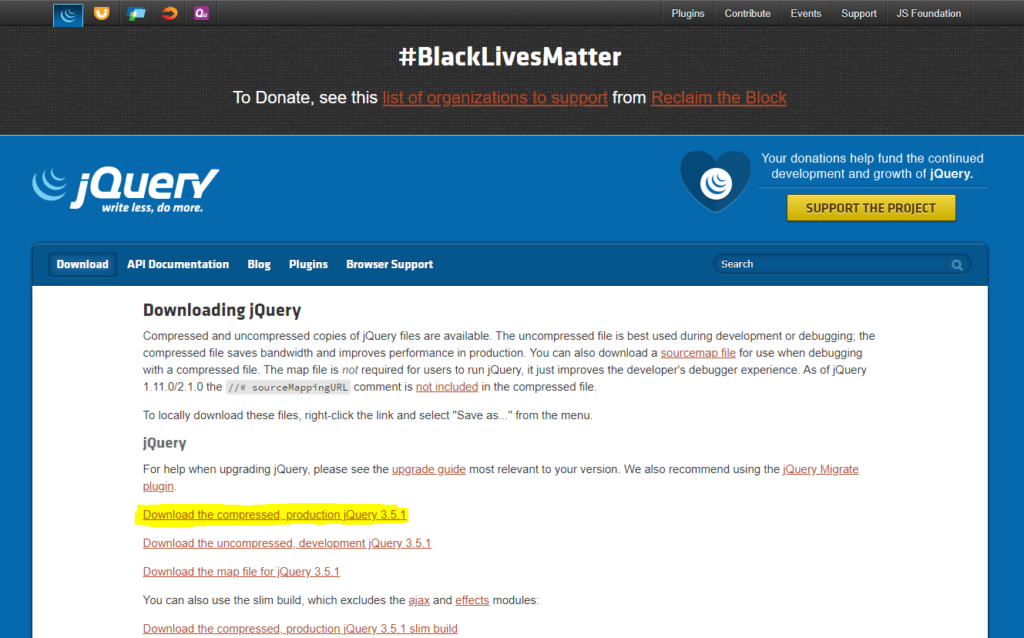
手順1. jQuery公式サイトからダウンロード
まずはこちらのjQuery公式を開いてください。
「 Download the compressed, production jQuery 3.5.1 」があるので、このリンク上で右クリックして「 名前を付けてリンク先を保存 」でダウンロードします。

手順2. ダウンロードした.jsファイルをサーバーにアップ
ダウンロードした.jsファイルをjsファイル内など既定の格納場所がある場合には、既定の格納場所にいれて、サーバーにアップしましょう。
例:/assets/js/jquery-3.5.1.min.js
:/common/js/jquery-3.5.1.min.js
手順3. jQueryを使いたいページで先ほどサーバーにアップしたファイルを読み込む
jQueryを使用したいページの<head></head>内でに、先ほどサーバーにアップしたファイルを読み込む記述を書きます。
<head>
.
.
.
// 例:/assets/js/jquery-3.5.1.min.js にファイルをアップした場合
<script src="/assets/js/ jquery-3.5.1.min.js"></script>
// 例:/common/js/jquery-3.5.1.min.js にファイルをアップした場合
<script src="/common/js/jquery-3.5.1.min.js"></script>
</head>ダウンロード して内部ファイルとして読み込む方法は以上になります。
ダウンロードせずに外部ファイルとして記述する方法よりは少し面倒ですが、内部ファイルとしてもっておけば、少し安心な気もしますよね。
3. 設定したのに動かない!そんな時はここを見直そう!
jQueryを動かすために必要な.jsファイルをhtmlファイル内で読み込んでいなかった
これはウェブ初心者にありがちなミスの1つです。
html上に
$(function(){
$('.sample').css('color', 'red');
});と直接jQueryを記述しているにも関わらず、動かない…
そんな時は<head></head>内を確認して、しっかりと jQueryを動かすための.jsファイルが読み込まれているか確認してみましょう。
何度も言いますが、jQueryはjQueryを動かすための.jsファイルが読み込まれていないと絶対に動かないのです…。
記述したjQueryの最初の命令文が抜けている
これはウェブ初心者が陥る、上級者ブログのソースコードコピペトラップです。
わたしもウェブ初心者だったころにはまったことのあるトラップです。
例えば文字の色を変えるjQueryを探しに行ったところ、
$('.sample').css('color', 'red'); と上級者のブログに書いてあったので、そのまま
<script>
$('.sample').css('color', 'red');
</script>と書いてしまったのです。
下記の命令文が書かれていなかったために、jQueryが動かなかったのです。
$(function(){
});実はブログによってはこの命令文を省いて記事でコピペ用のソースコードを描いていらっしゃる方もいるので、ウェブ初心者のトラップになることもあるのです。
4. まとめ
いかがでしたでしょうか?
jQueryは動的ページを作る上で便利なコードではありますが、初級者は上級者ブログのトラップにはまることがよくあるので、このjQueryの基本的な動かし方をしっかりと身につけることで、トラップにはまることなく、実装できるようになりましょう!
