HTML
【永久保存版】OGPとは?基本設定からfacebookやtwitter用の設定方法までご紹介

目次
OGPとは?
OGP( Open Graph Protcol )とは、簡単に言うと、URLをシェアするときに自動で表示される記事のタイトルや、画像のことを言います。
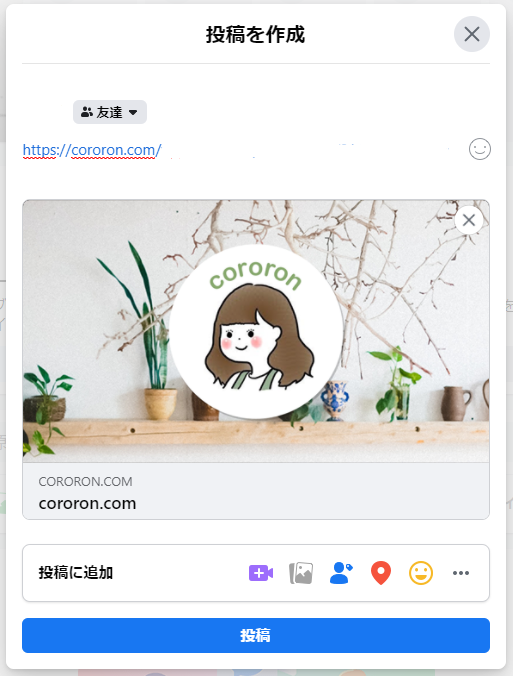
皆さんも、TwitterやFacebook、最近はLINEなどでURLを送ると、下記画像のようにURLのタイトルや画像が自動で表示される経験があるのではないでしょうか。

実はこれはサイト運営者が、ソーシャルメディア等でシェアされた時の見え方をhtml上で指定することで手動で設定しているものなのです。
OPGの設定方法
OPGの設定方法はとても簡単です。
<head>と、<head></head>内にOGP用のmetaタグを記述することで設定が可能です。
1. <head>にOGP設定用の命令文を追加
まずは<head>にOGPを設定するための命令文を記述します。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">2. <head></head>内にOGP用のmetaタグを記述
次にOGPを下記のように<head></head>内に設定していきます。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
・
・
・
<!-- ▼ 普通のmetaタグの下に記述することが多いです -->
<meta property="og:url" content="ページのURL">
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページのディスクリプション">
<meta property="og:type" content="ページの種類">
<meta property="og:site_name" content="サイト名">
<meta property="og:image" content="ページのサムネイル画像">
</head>各設定についての説明
| og:url | ページのURLを記入します |
| og:title | <title> タグと同じく、ページのタイトルを記入します |
| og:description | <meta name=”description”>タグと同じく、ページのディスクリプションを記入します |
| og:type | ▼サイトのTOPページの場合 「website」 ▼TOPページ以外の場合 「article」 |
| og:site_name | サイト名を記入します |
| og:image | サイズ: 1200px✕630px 拡張子:png シミュレータ:http://ogimage.tsmallfield.com/ |
その他追加できるOGP
上記で説明したOGPは基本の設定になるのですが、上記以外にもFaccebookに対応した独自のOGPや、Twitterに対応した独自のOGPがあるので、必要であれば追加して記入することが可能です。
1. Facebook用のOGP
<meta property="fb:app_id" content="App-ID" />
<meta property="fb:admins" content="adminID" />| fb:app_id | app-IDの部分に15文字の半角数字を記述 ※ 開発者アカウントで発行できるApp-IDが指定できます |
| fb:admins | adminID の部分 15文字の半角数字を記述 ※ 個人アカウントで発行できるadminIDが指定できます |
2. Twitter用のOGP
<meta name="twitter:card" content="カードの種類">
<meta name="twitter:site" content="@ユーザー名">
<meta name="twitter:description" content="ページのディスクリプション">
<meta name="twitter:image:src" content="ページのサムネイル画像" />| twitter:card | ページのサムネイル画像の表示の仕方が変わります ▼「summary」 左側にタイトルとディスクリプション、右側にページのサムネイル画像が表示される、一般的な表示形式です ▼「summary_large_image」 ページのサムネイル画像が大きく表示され、その下にタイトル、ディスクリプションが続く表示形式です ▼「app」 アプリケーションの用の twitter:card です ▼「player」 動画サイト用の twitter:card です |
| twitter:site | Twitterの@ユーザー名を記入します |
| twitter:description | <meta name=”description”>タグと同じく、ページのディスクリプションを記入します |
| twitter:image:src | ページのサムネイル画像または、画像未設定の場合はコンテンツ内の画像が表示されます |
まとめ
いかがでしたでしょうか。
SNS等のソーシャルネットワークは今や必須の媒体ですので、しっかりと設定できるようにしておきましょう!
