【Illustrator講座】第2回 ワークスペース(画面構成)を覚えよう

ワークスペース(全体像)

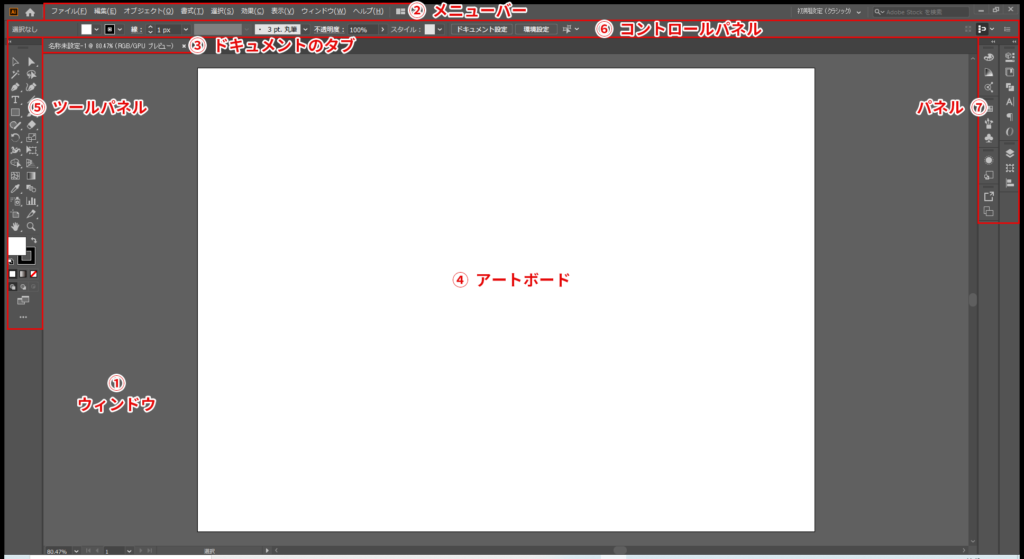
Illustratorのワークスペースは画像のように、主に下記7つの要素で構成されています。
①ウィンドウ
②メニューバー
③ドキュメントのタブ
④アートボード
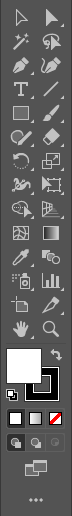
⑤ツールパネル
⑥コントロールパネル
⑦パネル
これらの画面構成を見て、どこに何があって何ができるのか把握していきましょう。
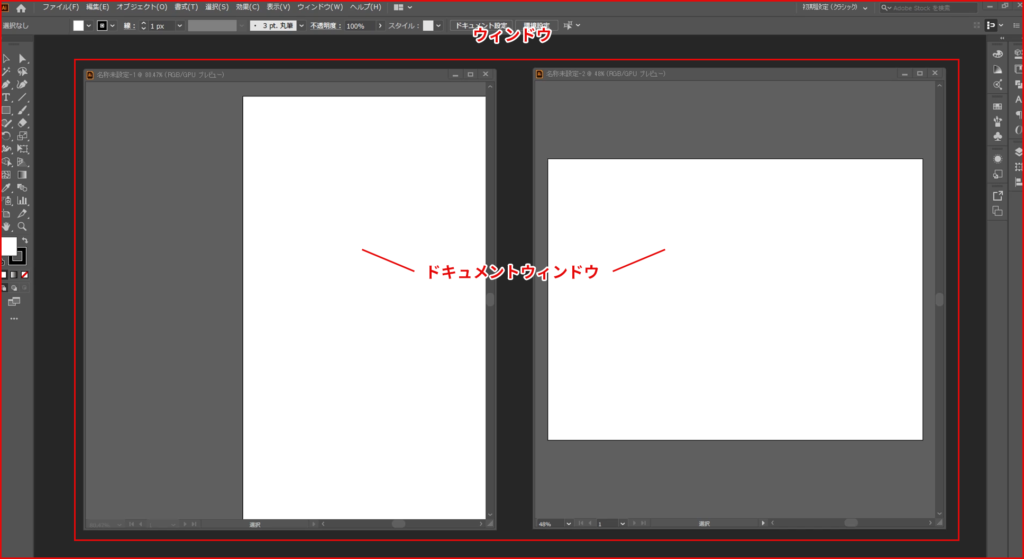
①ウィンドウ
一般的に「ウィンドウ」というのは、プログラムやアプリを起動すると出てくる画面全体のことを指します。
Illustratorでも、アプリを起動して出てくる画面を「ウィンドウ」といい、ドキュメントを開くと出てくる作業画面のことを「ドキュメントウィンドウ」と言います。

②メニューバー
その名の通り、メニューを表示するバーです。
ここから環境設定や、オブジェクトに対するオプション、表示方法など様々な機能にアクセスできます。

③ドキュメントのタブ
開いているドキュメントのタブになります。
複数のドキュメントを開いている場合、タブの切り替えで選択したタブのドキュメントウィンドウが表示されます。
タブのドラッグや、ドキュメントレイアウト機能を使用することにより、ドキュメントウィンドウの配置を変更することができます。

④アートボード
いわば「作業台」のようなものです。アートボード上でオブジェクトを作成したり、変形させたりします。
複数のアートボードを作成して、複数の作業台を表示させることができます。

⑤ツールパネル
オブジェクトを作成・操作するためのツールです。例えば長方形を作成したり、パスの変形を行ったり、フリーハンドでパスを書いたりすることのできるツールが格納されています。

⑥コントロールパネル
選択したオブジェクトに関するオプションが表示されます。
基本的なオプションが表示されるため、コントロールパネルから素早くオブジェクトのオプション機能を使用することができます。

⑦パネル
選択したオブジェクトのプロパティや、レイヤー、カラー、スウォッチ、シンボル、透明などのオブジェクトに対する詳細な情報の表示や設定を行うためのパネルが表示されます。

まとめ
簡単にIllustratorのワークスペース(画面構成)を大まかにご紹介いたしました。Illustratorを始めるうえで、まずはどこに何があるのか覚えていきましょう。
次回は①メニューバーから順にさらに深堀していきたいと思います!
