【Illustrator講座】第1回 Illustratorとは?Photoshopとの違いは?

こんにちは。cororonです。
Illustratorを使いこなしたいけど、何から始めて、何から覚えていけばいいのか分からない!という方は沢山いらっしゃるのではないかと思います。
そこで、題して「Illustrator講座」をシリーズ化して第1回から順を追って理解していけるように記事を書いていこうと思います!
今回はそんなシリーズの記念すべき第1回です!
まずは、Illustratorとは?というところから簡単にご説明させていただきます!
目次
Illustratorとは?
「図形(ベクトル画像)を作成するソフト」です。
と、突然言われてもベクトル画像って何よ。となりますよね?
まず、前提として、画像というものは2種類に分けることができます。
それが、「ベクトル画像」と「ビットマップ画像」になります。
まずはこの2種類から理解していきましょう。
ベクトル画像とビットマップ画像
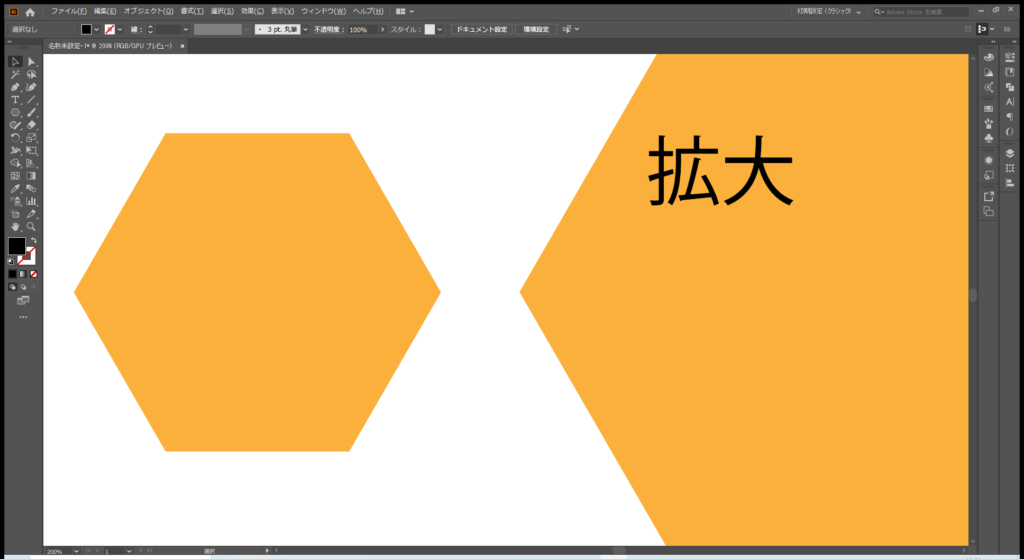
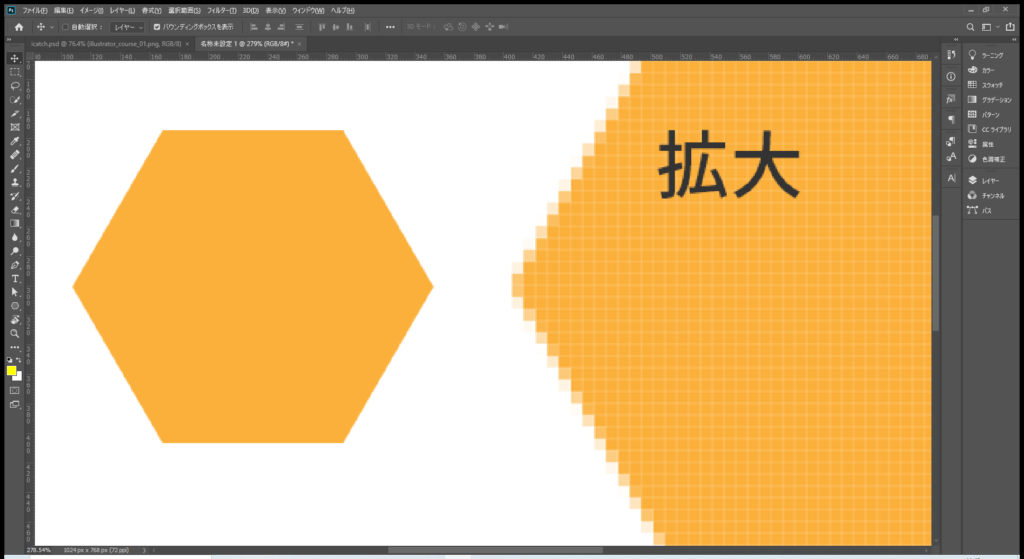
まずは下記2つの図を見てください。
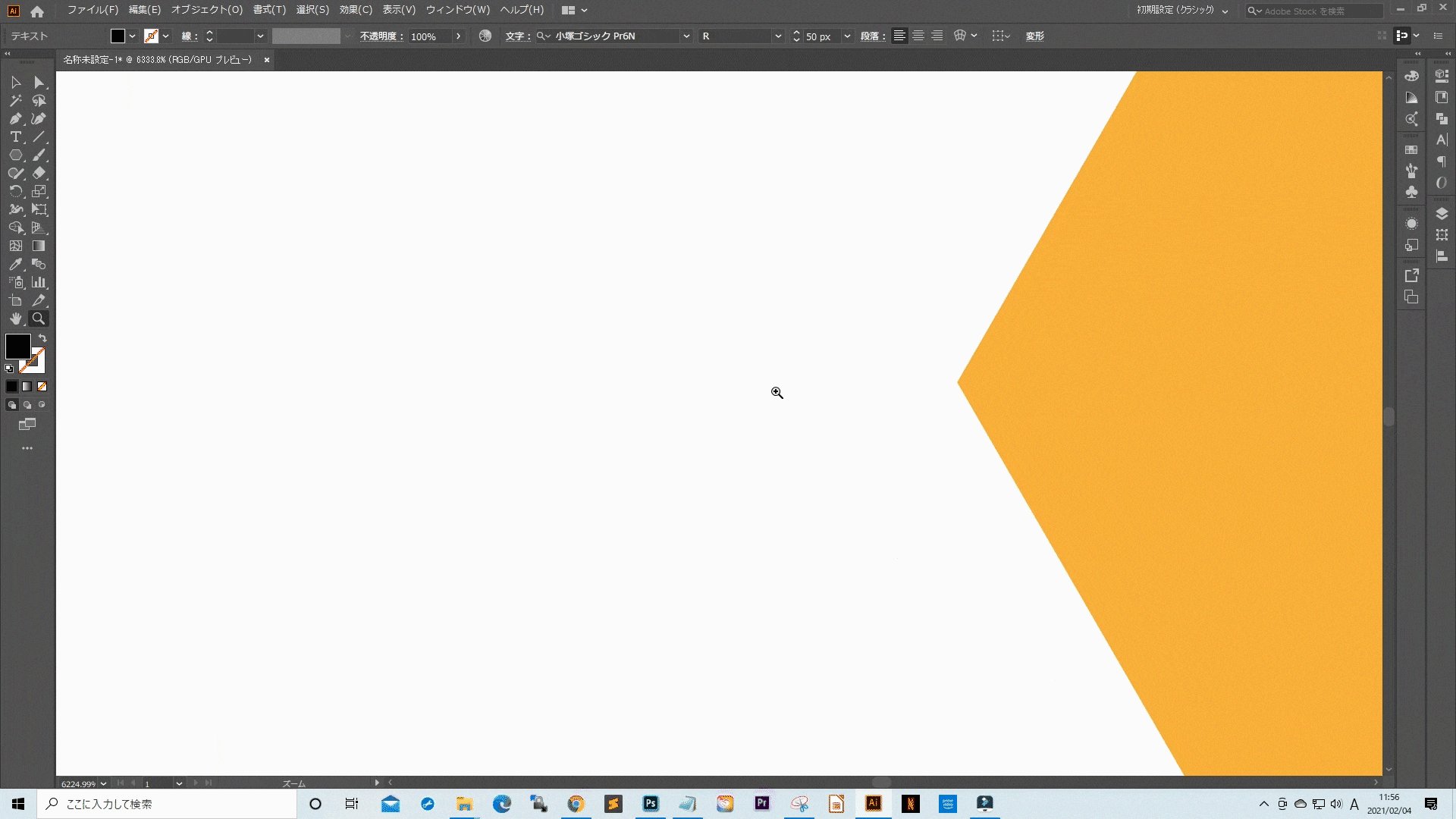
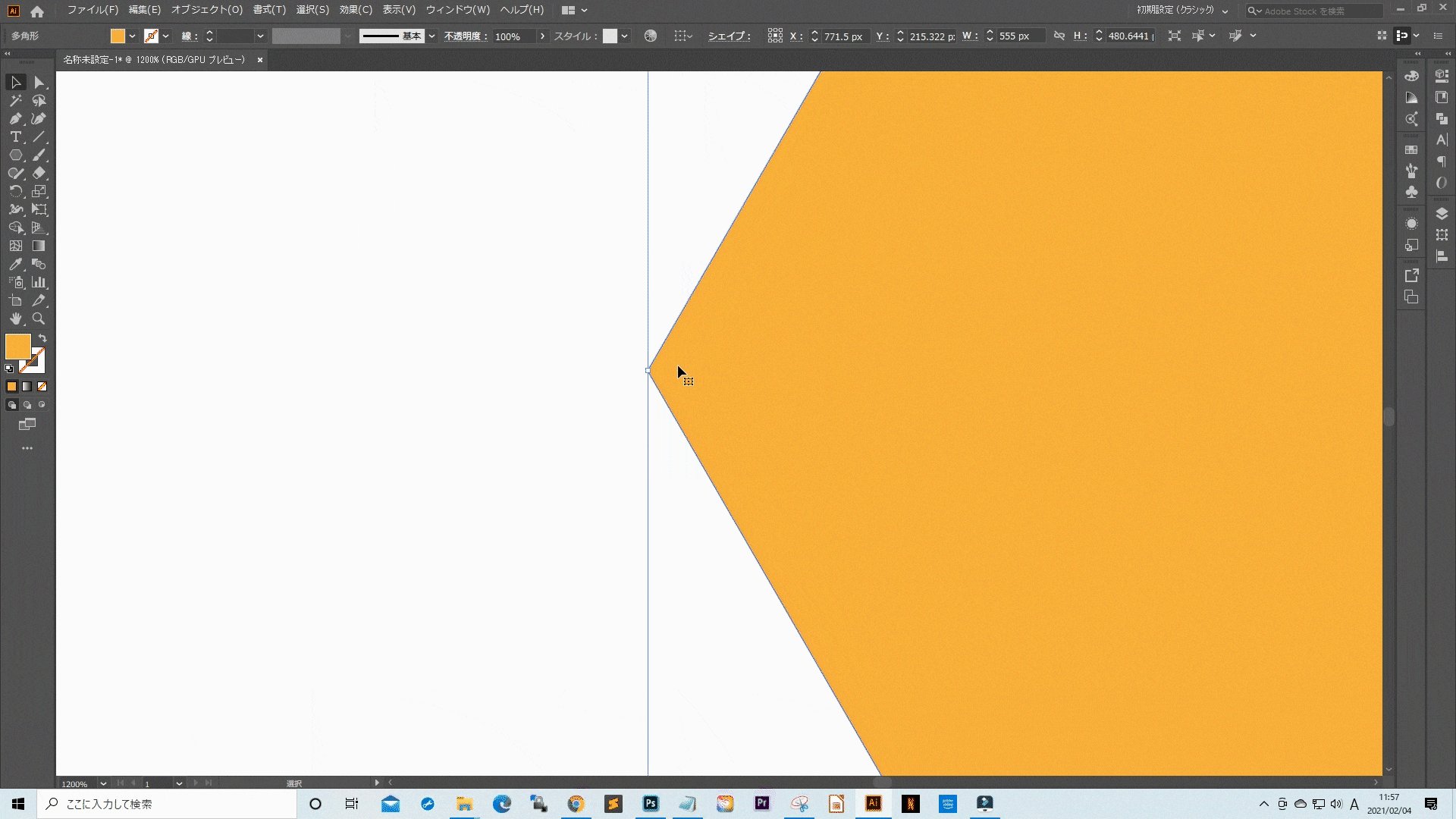
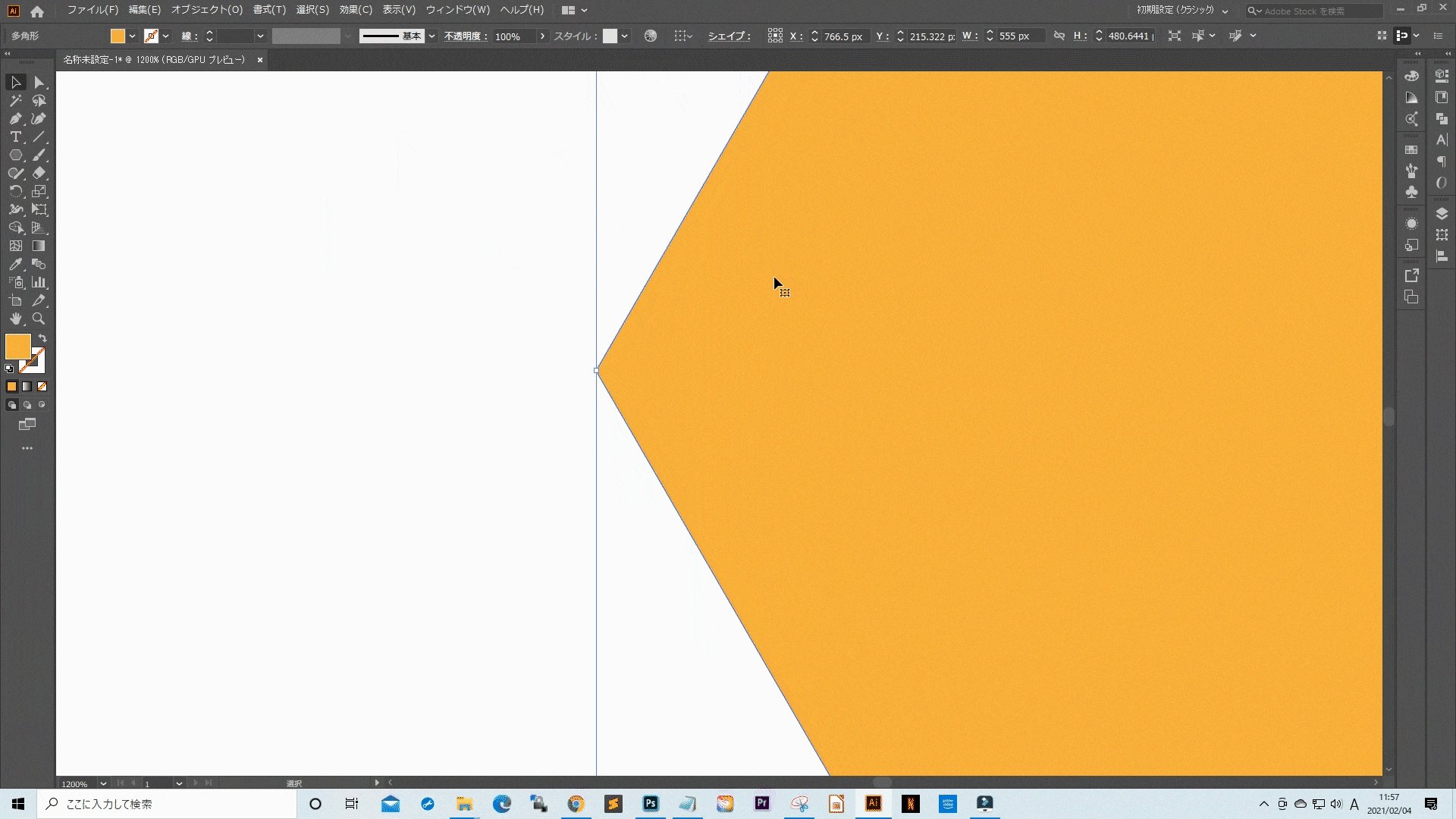
▽ ベクトル画像(Illustrator)

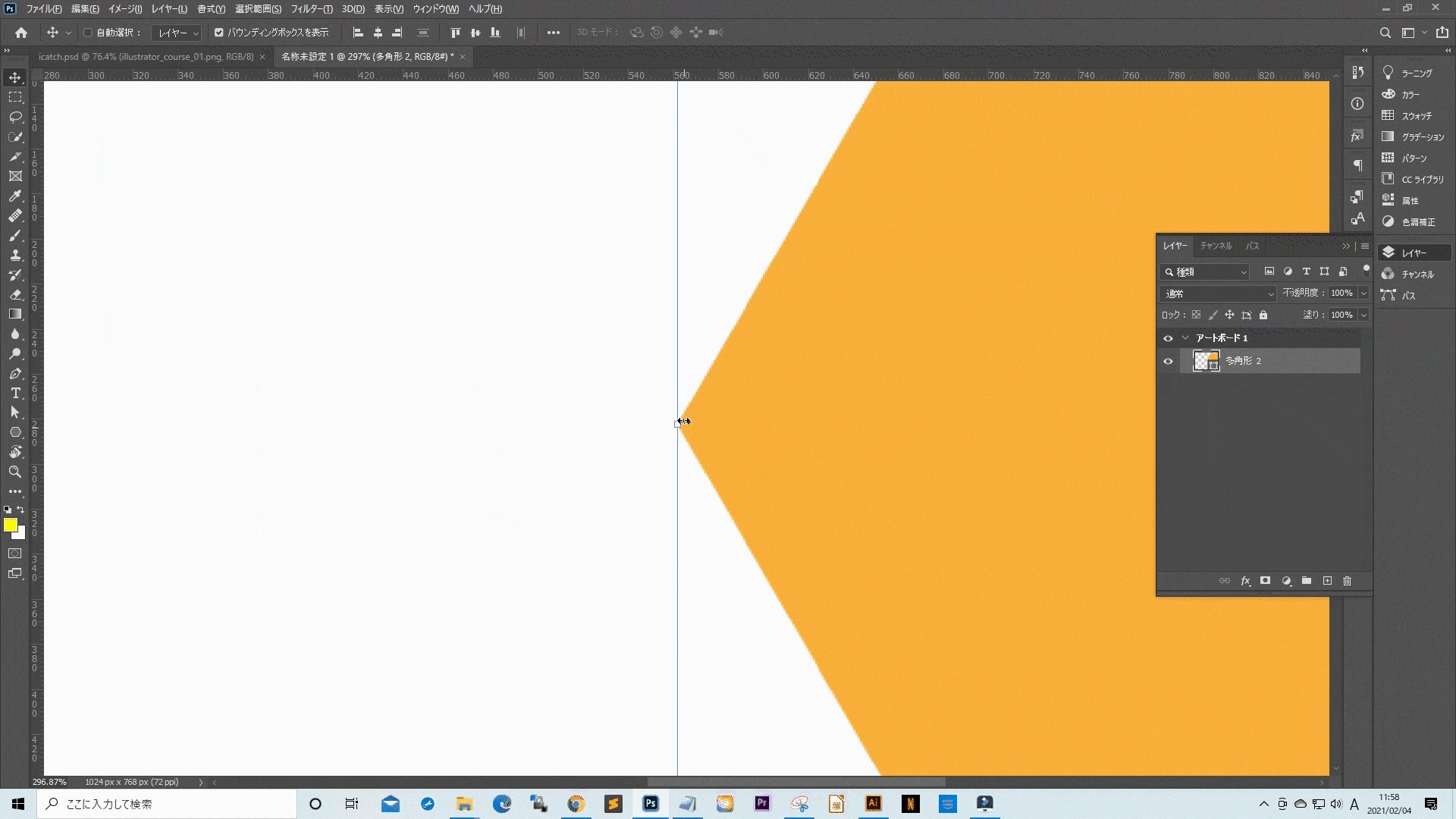
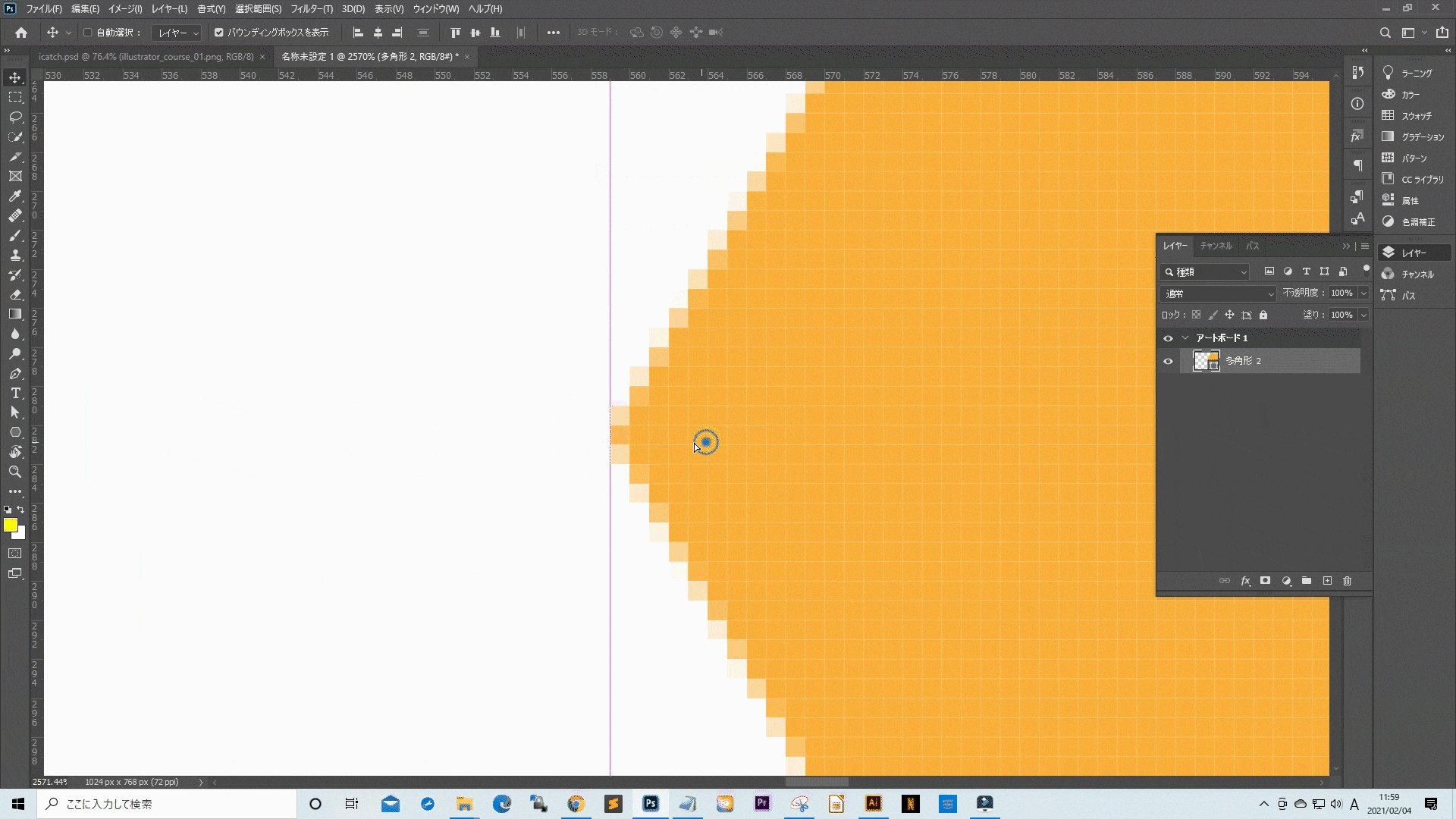
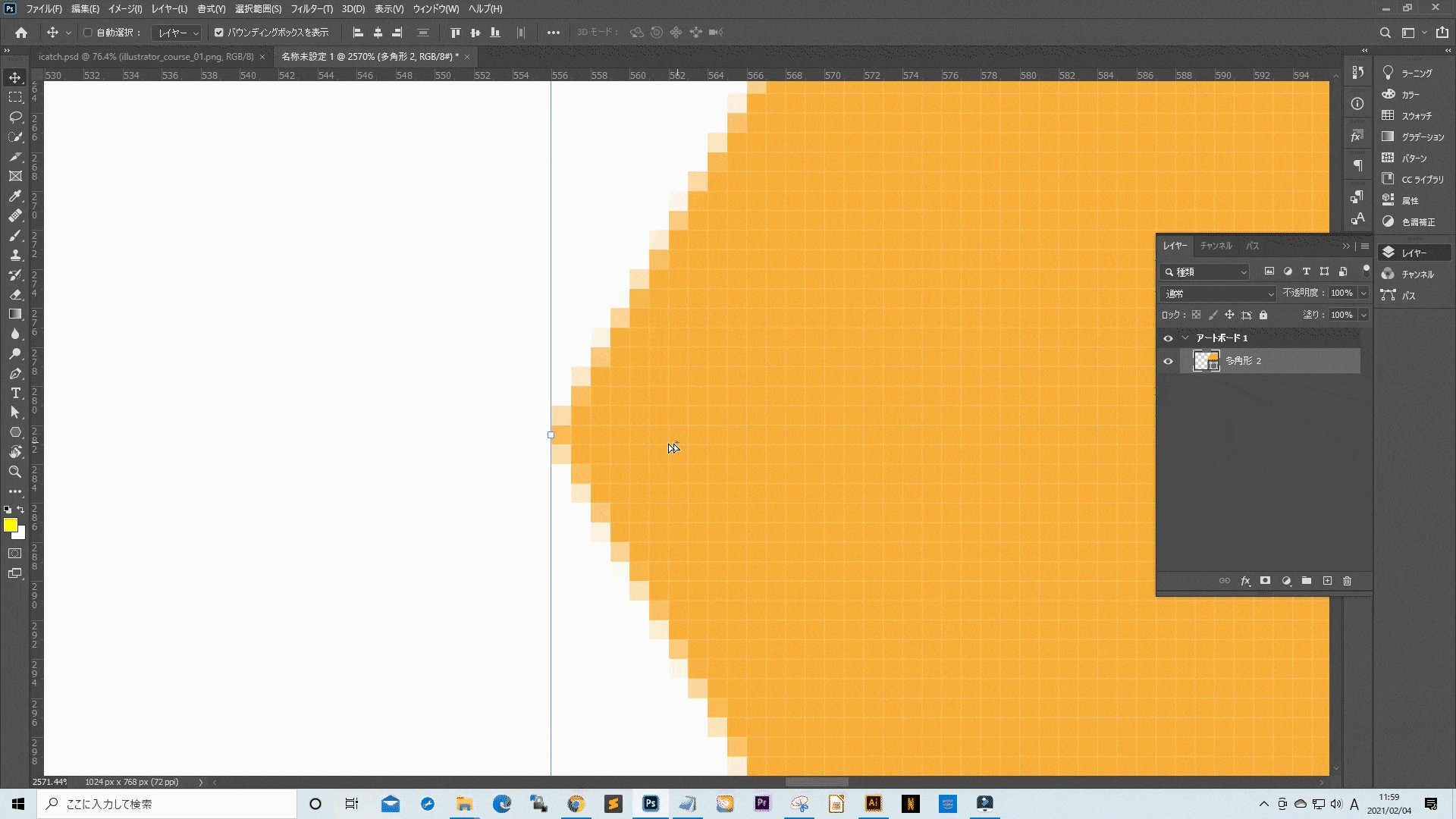
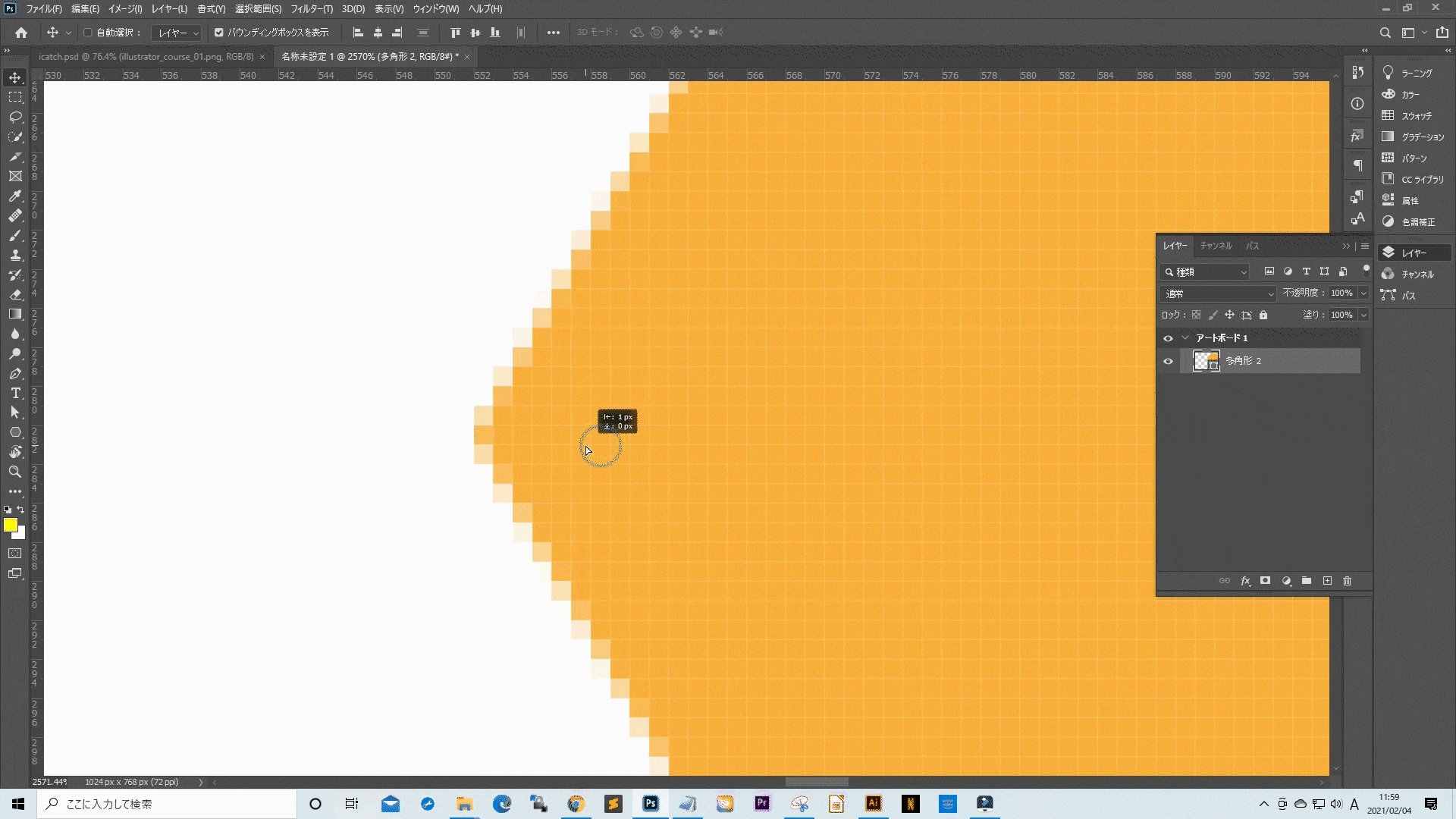
▽ ビットマップ画像(Photoshop)

どことなく皆さんも気づいていらっしゃるのではないでしょうか。
「ベクトル画像」は拡大してもギザギザにはなっておらず、反対に「ビットマップ画像」では拡大してみるとギザギザになっているかと思います。
これが「ベクトル画像」と「ビットマップ画像」の違いになります。
それでは1つずつ説明していきます。
ベクトル画像とは?
ベクトル画像は図形を直線と曲線(ベジェ曲線)で表しており、これらは計算によって描写されています。
そのため、拡大や縮小などの加工を施しても、数値化されている図形からさらに再度計算されることによって描写さるので、拡大や縮小で画質が劣化することはありません。

ビットマップ画像とは?
ビットマップ画像は図形をドット(点)で表しており、これらはドットの集まりによって描写されています。
そのため、拡大や縮小などの加工を施した場合、ドットが拡大縮小して輪郭のギザギザが目立つようになり、画質が劣化してしまいます。

Illustratorは「ベクトル画像」を扱うソフト
「ベクトル画像」と「ビットマップ画像」の違いを見ていただけたところで、Illustratorはどちらの画像を扱うかといいますと、直線と曲線(ベジェ曲線)を数値化して表す「ベクトル画像」を扱うソフトウェアになります。
それではビットマップ画像は取り扱えないの?というとそうではありません。
ビットマップ画像としてそのまま扱うことができたり、“トレース”という作業を行ってビットマップ画像からベクトル画像に変換することもできます。
※ただし、写真を変換する際には、写真ほどの多彩な色を再現することは不可能なので、イラストのようなベクトル画像になります。
トレースに関しましては後日本シリーズにて解説させていただきます。
IllustratorとPhotoshopの違い
Illustratorでは「ベクトル画像」を扱うと説明してきましたが、ではPhotoshopはといいますと、こちらは「ビットマップ画像」を扱うソフトウェアになります。
各ソフトウェアの比較を簡単に表にしてみました。
| Illustrator | Photoshop | |
| 画像種類 | ベクトル画像 | ビットマップ画像 |
| ファイルサイズ | 小さめ | 大きめ |
| 画質 | 変形しても劣化しない | 変形したら劣化する |
| 使用用途 | イラストやロゴなど汎用性があり、拡大縮小しても劣化しないような画像を作成したいときに使用 | 写真などの多彩な画像や、画像の塗りつぶしや色調など、細かく修正したいときに使用 |
まとめ
Illustratorとは何を扱い、どういう時に使用するのかがなんとなく分かっていただけたでしょうか。
次回のIllustrator講座(第2回)は「ワークスペース(画面構成)」について学んでいきましょう。
